
Overview of Sketch: Digital Design Toolkit for Mac Users
Brief History and Background of Sketch
Sketch was introduced in 2010 by Bohemian Coding and has since revolutionized the realm of digital design, particularly among Mac users. Initially designed as a vector graphic editor, it quickly gained popularity for its user-friendly interface and robust features that cater specifically to UI and web design. The community embraced it, leading to rapid updates and an ever-growing ecosystem.
Features of Sketch Application
Sketch is packed with a range of features that make designing streamlined and efficient:
- Vector Editing Tools: Perfect for precision graphic design.
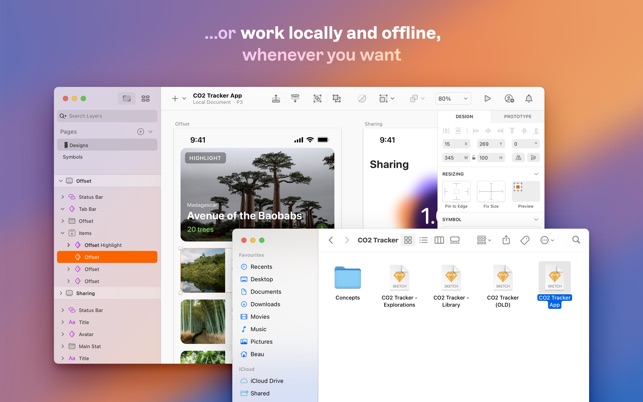
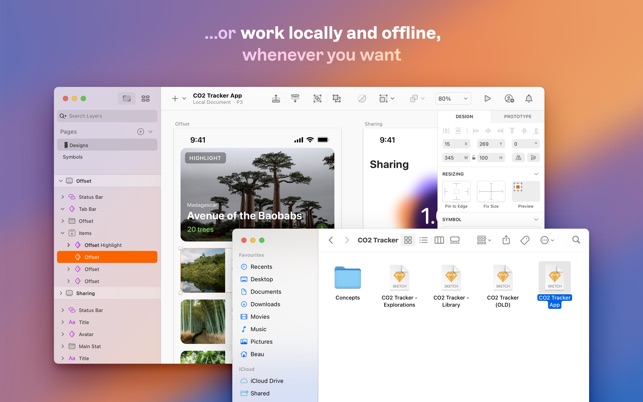
- Artboards and Pages: Organize multiple design layouts effortlessly.
- Symbols and Styles: Allow reuse of elements across projects for consistency.
- Prototyping Capabilities: Interactive designs that convey functionality.
These features support the creative process, making Sketch a reliable tool for both seasoned designers and beginners.

Getting Started with Sketch
Installation and Setup Guide
Getting started with Sketch is a breeze! To install the application on your Mac, simply visit the Sketch website and download the free trial. Within minutes, you’ll have it installed and ready to go. Familiarizing yourself with the settings is key; for optimal performance, ensure your macOS is updated.
Here’s a quick setup guide:
- Download: Visit the official Sketch website.
- Install: Open the downloaded file and follow the prompts.
- Create an Account: Sign up for a Sketch account for cloud features.
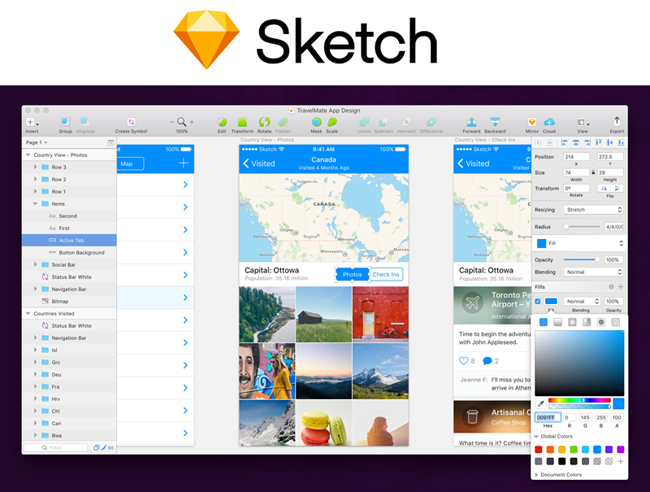
User Interface Overview
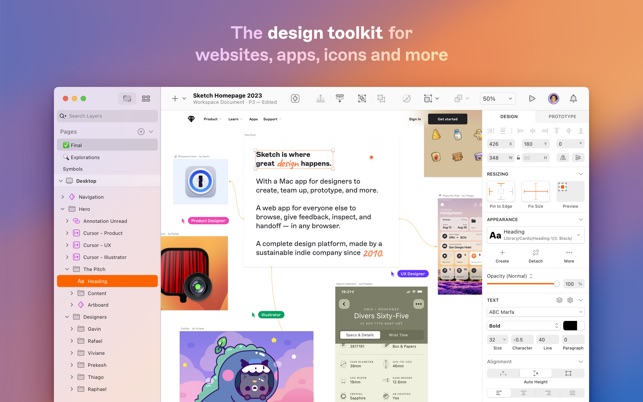
Once inside Sketch, you’ll notice its clean, minimalist interface. This makes navigation simple, even for those new to design tools. Key components include:
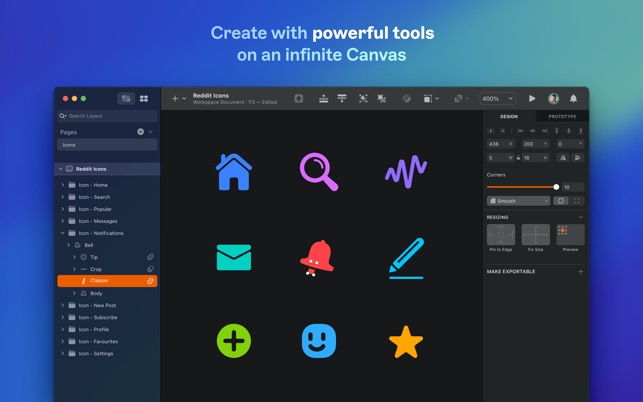
- Canvas: The main workspace for your designs.
- Inspector Panel: On the right, where you can adjust properties of selected layers.
- Toolbar: At the top, offering quick access to design tools.
This intuitive layout, combined with helpful tooltips, makes creating your first design straightforward and enjoyable!

Designing in Sketch
Tools and Functions for Designing
With Sketch, the variety of tools at your disposal makes your design experience both powerful and enjoyable. You’ll find a toolkit that caters to a myriad of design needs. Key tools include:
- Pen Tool: For creating custom vector shapes.
- Rectangle and Oval Tools: To quickly generate geometric shapes.
- Text Tool: Easily add text layers.
- Artboard Tool: Create multiple design views for seamless transitions.
Each tool is designed with ease-of-use in mind, allowing designers to experiment freely and bring their visions to life.
Creating Layers, Shapes, and Text
Layers are fundamental in Sketch, enabling you to stack and organize elements effortlessly. To create a layer, simply draw your shape or text, and it will automatically become a new layer.
For instance:
- Creating Shapes: Click on the Rectangle tool, drag, and voila! You have a shape.
- Adding Text: Use the Text Tool, click anywhere on the canvas, and start typing.
This layered approach empowers designers to manage complex designs systematically. Sketch makes crafting intricate designs a stress-free experience.

Advanced Features in Sketch
Symbols and Styles Usage
Stepping into advanced features, Symbols and Styles in Sketch can truly elevate your workflow. Symbols allow you to create reusable design elements, which is particularly useful for maintaining consistency across your projects. For instance, if you design a button, convert it into a Symbol. Now, any changes made to that Symbol will automatically update every instance in your design.
Using Styles lets you define color, typography, or effects that can be applied across multiple elements. This means:
- Quick Updates: Change a style, and it reflects everywhere.
- Time Saver: Reduce repetitive tasks, making designing more efficient.
Prototyping and Collaboration Options
Sketch also excels in prototyping and collaboration. With just a few clicks, you can link artboards together to create interactive prototypes that mimic the final product. This feature is fantastic for presenting ideas to clients or team members.
Additionally, Sketch offers seamless collaboration tools:
- Shared Libraries: Team members can access updated styles and symbols.
- Comments and Feedback: Stakeholders can leave comments directly on designs.
These features lead to a smoother design process, enhancing both creativity and efficiency.

Tips and Tricks for Efficient Designing
Keyboard Shortcuts for Productivity
Maximizing your efficiency in Sketch often comes down to mastering keyboard shortcuts. These handy tools can drastically reduce the time spent navigating menus, letting you focus on creating. For instance, using shortcuts like:
- Command + D: Duplicate the selected elements.
- Command + G: Group layers together for easier management.
- Command + Shift + N: Create a new artboard in seconds.
Incorporating these shortcuts into your design routine can turn hours of work into minutes, enhancing your overall productivity.
Utilizing Plugins in Sketch
Plugins are another fantastic way to supercharge your design process in Sketch. The Sketch community has developed a treasure trove of plugins that can help with a myriad of tasks.
Consider plugins like:
- Craft: For seamless integration with design libraries and prototyping.
- Anima: Adds advanced animations and responsive resizing to your designs.
By leveraging plugins, you can automate mundane tasks, allowing you to focus on the creative aspects of your projects. Embracing these tools not only streamlines your workflow but also allows for richer, more intricate designs.

Integrating Sketch with Other Tools
Export Options and Compatibility
Integrating Sketch with various platforms enhances your design workflow. When it comes to export options, Sketch offers flexibility that many designers appreciate. You can export your designs in multiple formats, including:
- PNG: Perfect for web images.
- SVG: A go-to for scalable vector graphics.
- PDF: Ideal for creating presentations or printouts.
This versatility ensures that your work can be shared and collaborated on effortlessly across different applications.
Using Sketch Libraries
Utilizing Sketch Libraries can further streamline your design process. Libraries are collections of reusable assets, such as symbols, text styles, and shared color palettes. For example:
- Creating a Library: Compile all your commonly used components into one library for easy access.
- Updating Assets: When you revise an element in a library, all linked documents update automatically.
Harnessing Libraries enhances collaboration and ensures design consistency throughout projects. Embracing these integrations and tools not only saves time but also enhances your overall design efficiency.

Troubleshooting and Support
Common Issues and Solutions
Even the most experienced designers encounter hiccups with Sketch. Some common issues include:
- Performance Lag: Sometimes, large files can slow down your work. To combat this, try flattening layers or removing unused symbols.
- Missing Plugins: If plugins stop functioning, ensure they are updated or reinstall them through the Plugins menu.
A personal favorite solution of mine is regularly cleaning up artboards to keep the workspace clutter-free. It makes a noticeable difference in speed!
Resources for Help and Learning
Fortunately, there are plenty of resources available for support. The official Sketch website offers:
- Documentation and Tutorials: Best for getting started.
- Community Forum: An excellent place to find answers from other users.
- YouTube Channels: Numerous designers share tips and tricks.
These platforms ensure that no matter the challenge you face, help is just a click away, keeping your design journey enjoyable and productive.

Future of Sketch: Updates and Developments
Latest Features and Improvements
The Future of Sketch is filled with promise, as the development team continuously rolls out updates to enhance user experience. Recent features have included:
- Improved Collaboration Tools: Real-time collaboration allows multiple users to work on a design simultaneously.
- Enhanced Prototyping Capabilities: New transitions and animation effects make prototypes come alive.
- Performance Optimizations: Updates have significantly improved loading times, even for large files.
As someone who frequently collaborates with teams, these updates have made the design process smoother and more efficient.
Community Feedback and Roadmap
The Sketch team is dedicated to listening to community feedback. Regular surveys and forums allow users to voice their ideas and concerns, shaping the future updates.
Coming soon, features related to:
- Integration with More Tools: Expanding connectivity with design and development platforms.
- More Customization Options: Allowing for tailored design environments.
This approach ensures that Sketch remains aligned with the evolving needs of its users, making it a staple tool for designers everywhere.