
Introduction
Overview of Figma
Figma is a powerful design tool that has revolutionized how designers create interfaces. Imagine having a virtual canvas where you can sketch, prototype, and collaborate all in one place. That’s Figma! Users love its intuitive interface, which makes it easy to create and modify designs seamlessly. With features like vector editing, design components, and collaborative capabilities, it’s no wonder Figma has gained immense popularity among design teams.
Importance of Collaborative Interface Design
In the fast-paced world of design, collaboration is key. Figma shines in this area by allowing multiple users to work on a project simultaneously. This fosters creativity and speeds up the design process. Consider these benefits:
- Real-Time Collaboration: Teams can design together, provide instant feedback, and make necessary adjustments on the fly.
- Centralized Feedback: Users can leave comments directly on the designs for clarity, reducing miscommunication.
By embracing collaborative interface design, teams have the potential to create innovative experiences that are well-aligned with stakeholder expectations. With Figma as a cornerstone, they can push boundaries and bring ideas to life.

Getting Started with Figma
Creating an Account
Before diving into the world of Figma, the first step is creating an account. Head over to Figma’s website and sign up for a free account. It’s quick and easy—simply provide your email and set a password. Once registered, you’ll be greeted with a welcoming dashboard that lets you start your design journey immediately.
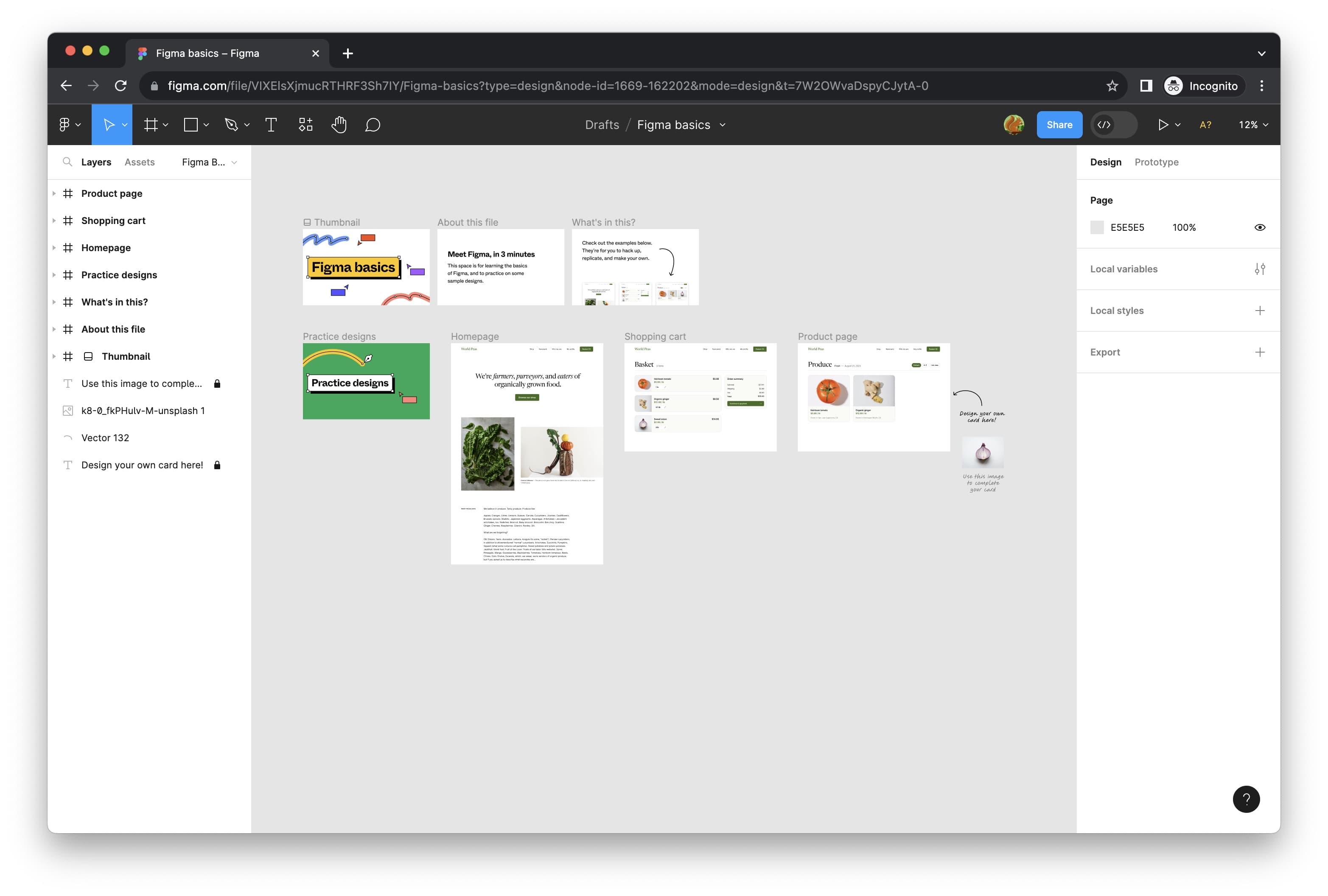
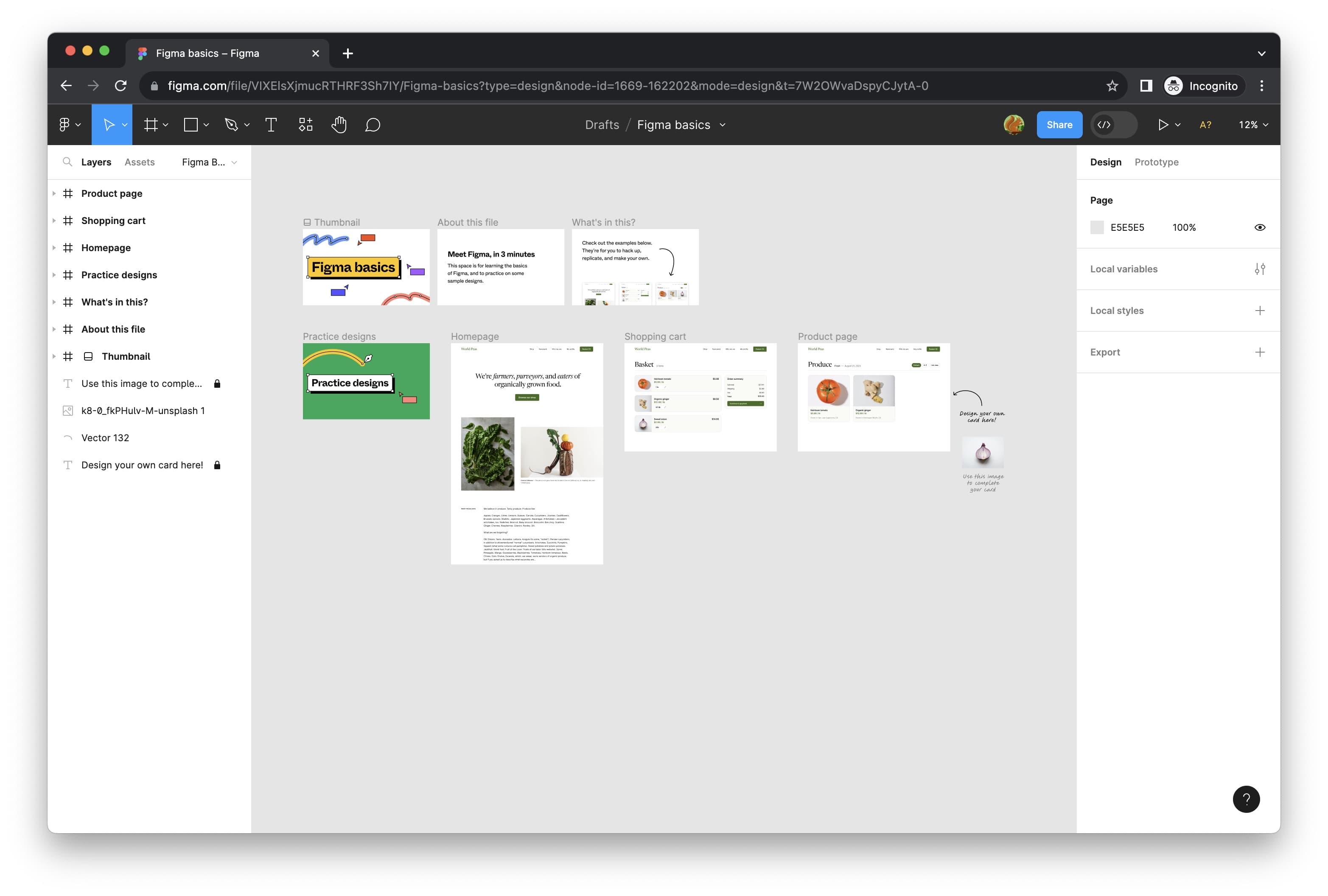
Navigating the Interface
Upon entering Figma, you’ll notice a clean and user-friendly interface. Here are a few key components to familiarize yourself with:
- Canvas: This is your workspace where you’ll draft your designs.
- Toolbar: Located at the top, this includes tools for selection, shapes, and text, making it easy to create various elements.
- Layers Panel: On the left, you can manage all your design elements, ensuring a structured approach.
Understanding Figma’s Features
Figma offers a plethora of features designed to enhance your design experience:
- Components: Create reusable design elements that save time.
- Prototyping: Build interactive prototypes to visualize your app or website flow.
- Plugins: Extend Figma’s functionality with a variety of plugins for added features like icons or design assets.
By mastering these foundational elements, you’ll be well-equipped to unleash your creativity and effectively use Figma to its fullest potential.

Collaborating in Figma
Real-time Collaboration Tools
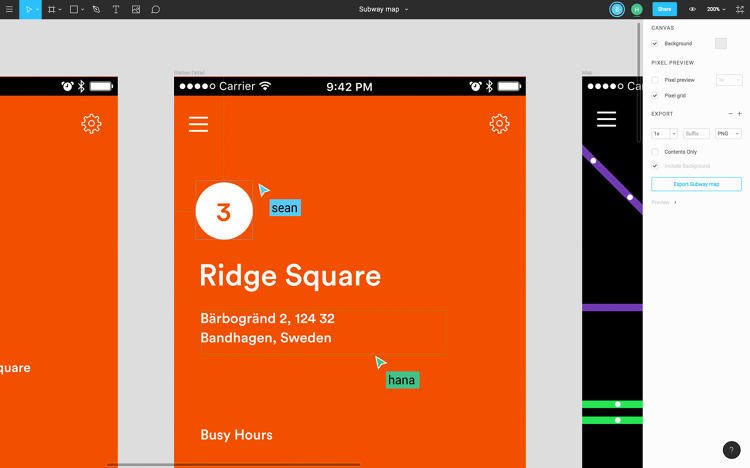
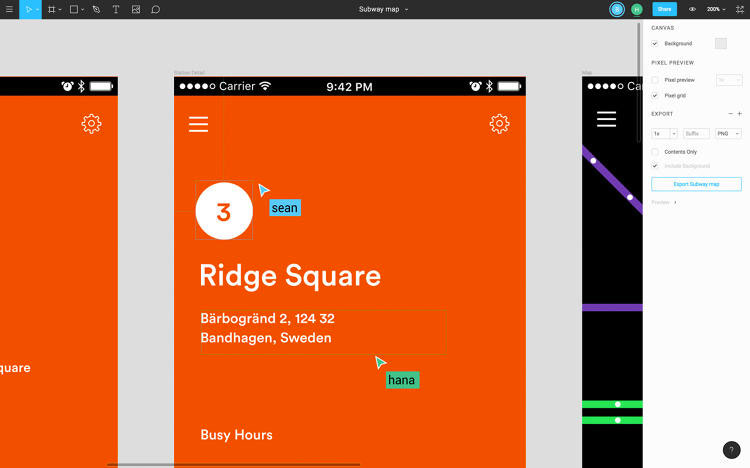
One of Figma’s standout features is its real-time collaboration tools. Imagine a digital workspace where team members can brainstorm together—even if they’re miles apart. With Figma, multiple users can work on designs simultaneously. Picture this: a designer in New York and a developer in Tokyo, both making updates live, discussing changes via chat, and seeing the results instantly. This functionality is not just a time-saver, but it also enhances creativity.
- Live Cursor: See where your teammates are working in real-time.
- Version History: Easily track changes and revert to previous versions if needed.
Commenting and Feedback
Feedback is vital in the design process, and Figma makes it easier than ever. Users can leave comments directly on design elements, ensuring that context is never lost. This eliminates the need for long email threads or endless meetings.
- Comment Tools: Use sticky notes on designs to share thoughts.
- Tag Team Members: Mention colleagues in comments to grab their attention.
These commenting features encourage a continuous dialogue, transforming feedback into actionable insights, and ensuring everyone is on the same page. With Figma’s collaborative environment, crafting exceptional designs becomes a team effort, fueling creativity and innovation.

Designing in Figma
Using Frames and Shapes
Now that you’re collaborating seamlessly, it’s time to dive into designing with Figma. One of the key elements of your design toolkit is frames and shapes. Frames act like artboards, allowing you to structure your work. You can create frames for mobile apps, web pages, or even icons. Similarly, shapes like rectangles, circles, and polygons are essential for crafting intricate designs.
- Creating Frames: Use the Frame tool (F) to define your workspace.
- Custom Shapes: Combine or manipulate shapes to create unique designs.
Working with Layers and Masks
The magic of Figma continues with layers and masks. Organizing your design elements in layers helps keep things tidy and easy to navigate. Think of layers as a multi-tiered cake; each layer adds depth and complexity to your design.
- Layer Order: Adjust the stacking order to bring elements forward or backward.
- Masks: Use masks for creative effects, allowing images or shapes to be revealed only in specific areas.
Incorporating Text and Images
Text and images are vital components in interface design. Figma accommodates this elegantly. You can add text blocks to convey messages, buttons, or headlines, ensuring your typography is on-brand. Images can be dragged and dropped directly into frames, making the process straightforward.
- Text Styles: Customize fonts, sizes, and spacing to enhance readability.
- Image Placement: Adjust images with simple resizing tools or cropping functions.
By mastering these design fundamentals, you empower your creativity to run wild in Figma, leading to visually stunning and highly functional designs.

Prototyping and Testing
Creating Interactive Prototypes
After laying the groundwork with your designs, it’s time to bring your concepts to life through interactive prototypes. Figma makes this exceptionally easy! With just a few clicks, you can link frames together, creating a clickable experience that simulates how users will interact with your app or website.
- Create Connections: Use the Prototype tab to draw connections between screens.
- Transitions: Add animations to enhance the flow and feel of the prototype.
This interactive approach lets teams visualize user journeys and assess functionality before moving to development.
User Testing and Feedback
Once your prototype is ready, it’s crucial to gather user feedback. Conducting user testing can reveal valuable insights about how real users interact with your designs. Here’s how to make the most of this phase:
- Invite Real Users: Share the prototype link with potential users for genuine reactions.
- Observe Interactions: Pay attention to where users struggle or get confused.
Encouraging constructive feedback not only helps refine your designs but can also validate your concepts, ensuring you create an experience that resonates with your target audience. Prototyping and testing become the springboard for truly user-centered design.

Integrations and Plugins
Extending Functionality with Plugins
As you dive deeper into Figma, you’ll discover that the platform’s capabilities can be significantly extended through plugins. These handy additions can streamline your workflow and enhance your design process. For example, you can use plugins for generating placeholder content, creating icons, or even manipulating layers.
- Popular Plugins:
- Unsplash: Quickly pull high-quality images.
- Content Reel: Populate your designs with real text and images.
Incorporating these plugins into your work can save precious time and elevate the quality of your designs.
Integrating with Other Tools
Figma also plays well with other design and project management tools, making it a versatile choice for teams. You can integrate with:
- Slack: Receive updates and share designs seamlessly.
- Trello: Keep track of design tasks and deadlines within your project management board.
These integrations foster collaboration across different platforms, ensuring your design process is efficient and connected. By leveraging Figma’s plugins and integrations, teams can enhance their productivity and create a smoother workflow, ultimately leading to better outcomes and happier stakeholders.

Sharing and Handoff
Generating Design Specs
Once your designs are polished and ready, the next crucial step involves sharing them effectively with your development team. Figma simplifies this process by automatically generating design specs. These specifications detail measurements, colors, typography, and more, providing developers everything they need for a precise handoff.
- Inspect Panel: Allow developers to view design properties directly within Figma.
- Export Options: Choose formats (PNG, SVG, etc.) for easy access to assets.
This not only speeds up the development process but also minimizes potential miscommunication.
Sharing Designs with Stakeholders
Equally important is sharing your designs with stakeholders. Figma’s sharing capabilities allow you to send view-only links to team members and clients. This transparency keeps everyone aligned on design goals and prompts valuable feedback.
- Commenting Features: Stakeholders can leave specific comments, making their feedback actionable.
- Presentation Mode: Showcase your designs in a clean, distraction-free environment.
By leveraging Figma’s collaborative features for sharing and handoff, you ensure that designers, developers, and stakeholders are on the same page, paving the way for a successful project launch.

Best Practices and Tips
Efficient Workflow Strategies
To maximize your productivity in Figma, adopting efficient workflow strategies is essential. One approach I’ve found invaluable is setting up a design system. By creating reusable components and styles, you streamline the design process, making adjustments effortless.
- Consistency: Use shared styles for colors and typography to maintain a cohesive look.
- Organization: Label your layers clearly and group related elements logically to avoid confusion.
These practices not only save time but also enhance collaboration among team members.
Designing for Scale
When working on larger projects, it’s crucial to design for scale. This means thinking ahead to how your designs will adapt in various contexts. Start by creating flexible layouts that can accommodate different screen sizes and orientations.
- Grid Systems: Utilize a grid to align elements uniformly.
- Responsive Components: Design components that can stretch or shrink depending on the context.
By considering scalability from the get-go, you ensure your designs remain effective and user-friendly across all platforms. Embracing these best practices will set you up for success as you navigate the ever-evolving landscape of design with Figma.
Troubleshooting and FAQs
Common Issues and Solutions
Even the most seasoned Figma users encounter occasional hiccups. For instance, you might experience lag when working on large files. A handy solution is to optimize your design by removing unused elements or reducing image sizes.
- Undo/Redo Issues: If your undo and redo functions aren’t working, refreshing the page can often solve the problem.
- Syncing Conflicts: If you’re facing syncing issues, make sure you’re connected to a stable internet connection.
Implementing these straightforward solutions can dramatically improve your workflow.
Frequently Asked Questions
As users navigate the Figma platform, some questions come up repeatedly. Here are a few common ones:
- Can I use Figma offline?: Figma primarily operates in the cloud, but its desktop version allows limited offline usage.
- Is Figma free?: Yes, Figma offers a free tier with essential features, ideal for small teams or individual designers.
By addressing these FAQs and common issues, you’ll be better equipped to tackle the challenges that arise in your design journey. Embracing Figma with confidence is the key to unlocking its full potential.

Conclusion
Recap of Figma Benefits
As we wrap up our exploration of Figma, it’s clear that this powerful tool offers a multitude of benefits for designers and teams alike. From real-time collaboration to seamless integration with other tools, Figma enhances productivity and encourages creativity.
- User-Friendly Interface: Easy for both beginners and experienced designers.
- Prototyping Capabilities: Quickly transform ideas into interactive experiences.
These features make Figma more than just a design tool; it becomes a central hub for innovation.
Future Trends in Interface Design
Looking ahead, UI/UX design is evolving rapidly. Trends such as accessibility, dark mode, and AI-driven design are reshaping how we create interfaces. As designers, embracing these trends will be crucial to stay relevant and meet the diverse needs of users.
- Adaptive Designs: Future designs will increasingly need to cater to different devices and user preferences.
- Enhanced User Experience: Focusing on intuitive interfaces will continue to be a priority.
Figma, with its flexibility and cutting-edge features, positions itself well to adapt to these trends, enabling designers to create not just for today, but for the future as well. By harnessing its capabilities, teams can position themselves at the forefront of design innovation.